
Jan 6 2025
8 min read

In business, time is money. And right now — your company is bleeding both. Studies show the average employee spends 2.5 hours searching for information they need to do their job. Another hour gets lost in meetings that could have been emails. Or better yet, simple visuals.
That’s nearly half a workday vanishing into the void of inefficient communication.
The solution isn’t working harder or writing longer explanations. It’s working smarter with visuals.
Visual communication makes complex ideas easier to understand and helps teams connect the dots faster. In this article, we’ll unpack the power of visual communication in the workplace.
We’ll also share a clear, week-by-week strategy to help you implement an effective visual communication strategy in your company.
Let’s dive in.
Think about the last time you sat through a text-heavy presentation. Chances are, you struggled to stay focused and retain the information. You’re not alone.
Reading dense blocks of text demands significant time and mental energy. That’s where visuals make all the difference. Our brains can process images in as little as 13 milliseconds — much faster than it takes to read a single word.

This is why many workplaces are integrating visuals in their internal communication strategy. And they’ve seen several benefits, like:
Visual elements help break down complex information into digestible chunks, making it easier for employees to understand and retain information.
Our brains are naturally wired to identify patterns and relationships in visual data, leading to faster comprehension of trends and connections.
Visuals are easier to remember than text because our brains process and store images more effectively. This makes visual communication key for improving long-term retention.
Visual explanations can convey complex concepts in seconds that might take paragraphs of text to explain.
Using visual aids can cut meeting times significantly by minimizing the need for lengthy explanations.
Visual documentation serves as an efficient reference point for future use, reducing the need for repeated explanations.
Pictoral elements transcend language barriers, making them invaluable in global organizations.
Icons, symbols, and visual metaphors can create shared understanding across diverse teams.
Well-designed visuals can help navigate cultural differences in communication styles.
Implementing visual communication is a change management process. It’s success depends on:
Once you’ve committed to the process, implementing it can take a few weeks. Here’s a step-by-step guide to walk you through it -
The assessment phase creates the foundation for your entire visual communication strategy. Without understanding your current state and specific needs, you risk implementing solutions that don’t address real problems. Think of this like mapping out a city before planning new roads and buildings.
Start by examining how information flows through your organization right now. Look at every touchpoint where people receive information:
Traditional channels might include:
But don’t forget modern visual touchpoints:
Walk through your space and observe how people interact with information. Where do they pause? What do they ignore? Where do they seem confused? These observations are gold for planning your visual communication strategy.
Also read: How wayfinding kiosks in offices are transforming workplace navigation
Now that you’ve gotten a lay of the land, it’s time to build your framework. Start with your biggest pain points. Are people missing important updates? Are meetings running long because concepts aren’t clear? Is information getting lost in lengthy emails?
These pain points will guide your priorities as you develop your approach.
There are two key areas to focus on: your content strategy and the tools you’ll use to implement it.
A solid content strategy is the backbone of effective communication. Answer these key questions:
These answers help define what type of content is needed and how it will reach the right people at the right time.
For example, when planning digital signage for a production area, you might realize:
Once you know the type of content, its frequency, and its audience, you can select the right tools (for creating and displaying the content) and set up processes that work seamlessly.
Once you’ve defined your content strategy, it’s time to select the tools that will bring it to life. Each tool serves a specific purpose: whether for designing, displaying, or distributing content. Here’s how to approach the selection process based on your strategy:
These are your workhorses for creating visual content. But don’t just grab the most popular option. Think about:
A complex tool like Adobe Creative Suite might be overkill if your team just needs to create simple presentations and infographics. A tool like Canva can come in handy here, because it:

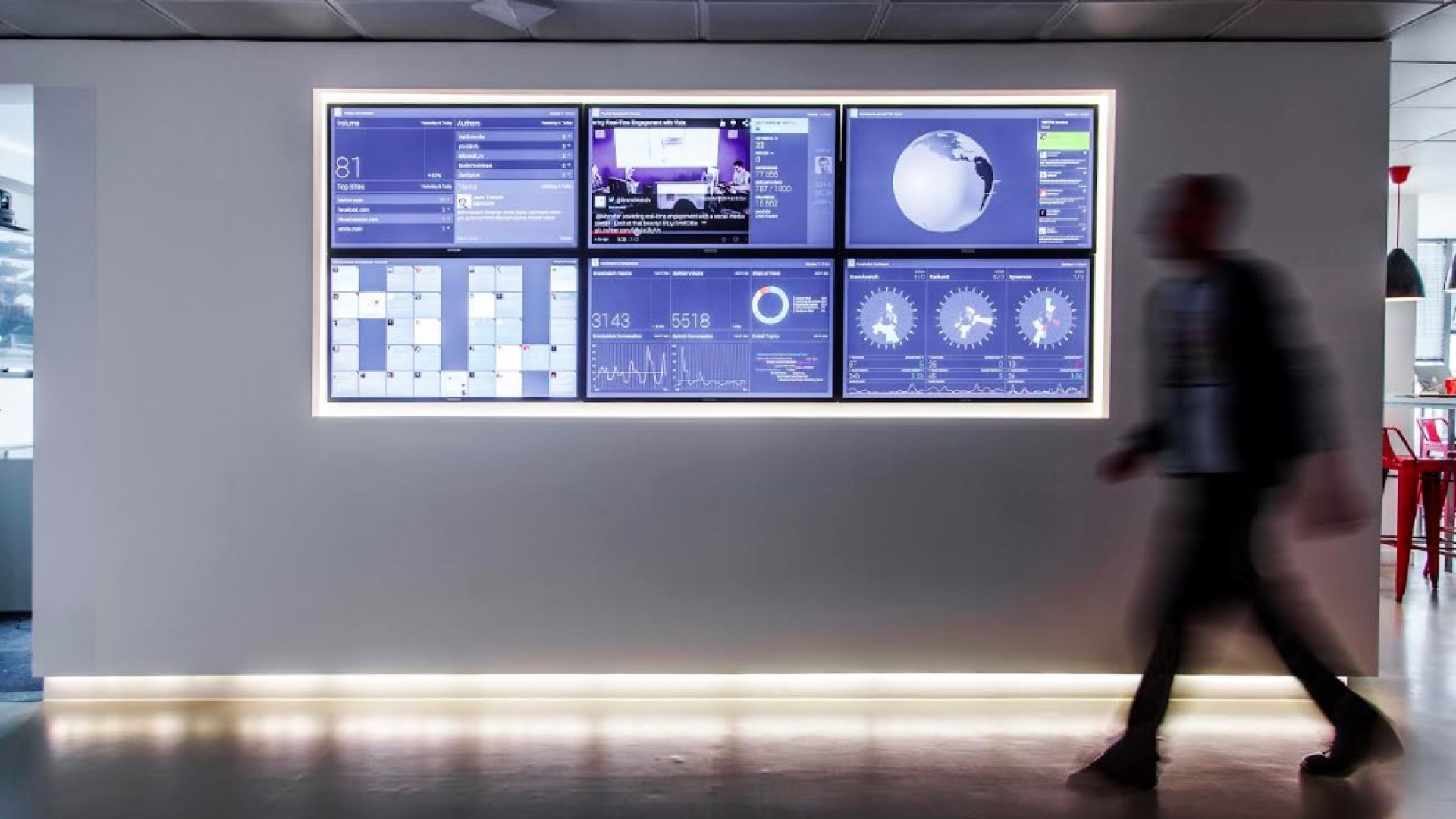
Digital signage systems allow you to manage content from a single, centralized platform. This means you can push updates, notices, or new content to multiple screens across your organization, all from one location.

Your digital signage system should:
Pickcel’s digital signage solution does all this (and more!). Its drag-and-drop functionality allows for quick creation and publishing of impactful content. We also provide 100+ free digital signage templates, apps and layouts to help you get started.
To ensure that everyone involved in content creation and decision-making stays aligned, collaboration tools are a must.
A communication platform that lets teams collaborate, share files, and discuss content in real-time. It’s particularly useful for ongoing feedback and quick decisions.
For cloud-based storage and sharing of documents, spreadsheets, and presentations. Google Docs and Sheets also allow teams to collaborate live.
For real-time collaboration on design projects. Multiple team members can work on designs together, making it easier to iterate and refine content.
Here’s where many visual communication initiatives fail — they focus on tools and forget about people. Start with comprehensive training, so your team not only has the right tools but also the expertise to use them effectively.
The training material should cover:
Help employees understand which visual formats are appropriate for different situations (e.g., infographics for summaries, charts for data).
Teach them how to select the most effective visual format based on the message, audience, and context.
Cover the essentials of clear, accessible, and aesthetically pleasing design — such as visual hierarchy, color use, and font readability.
Customize training to meet the needs of different teams. For instance, your sales team should focus on presentation visuals and messaging, while your operations team should focus on data visualization and updating digital displays.
Your visual communication strategy isn’t a one-time setup. It requires continuous monitoring and refinement to keep content fresh and aligned with changing business goals. Here’s how to ensure your visual communication remains impactful over time:
Establish clear ownership and update schedules:
For digital signage, create a content calendar that ensures screens always show relevant, timely information. Nothing undermines visual communication faster than outdated content on displays.
Track the impact of your visual communication:
Use these insights to continuously refine your approach. Maybe some screens need different content, or certain types of visuals work better for specific messages.
The key to successful implementation is integration. Your visual communication strategy should feel natural and helpful, not forced and bureaucratic. This means:
Visual communication is about making information more accessible and actionable, so every decision in your implementation should support this goal.
We’d love to help you get started with your visual communication journey. Reach out to our team for a free consultation, and let’s make it happen!

Jan 6 2025
8 min read

Jan 6 2025
6 min read

Dec 13 2024
5 min read

Dec 13 2024
8 min read
Take complete control of what you show on your digital signage & how you show it.
Start Free Trial Schedule My DemoSee How to Boost Sales & Branding with Digital Signage -40% Less Work, Faster Updates, Better Visibility
Unlock Exclusive Insights